 |
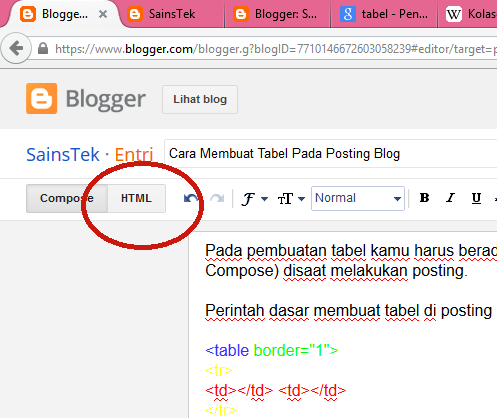
| Tombol untuk merubah ke mode HTML |
Perintah dasar membuat tabel di posting blog adalah sebagai berikut:
<table border="1">
<tr>
<td></td> <td></td>
</tr>
</table>
Keterangan:
<table = perintah untuk membuat tabel
border> = perintah untuk mengatur tebal garis pinggir
<tr> = perintah untuk membuat baris pada tabel
<td> = perintah untuk membuat kolom pada tabel
Contoh Perintah untuk Tabel Sederhana:
<table border="1">
<tr>
<td>Input Data</td> <td>Input Data</td> <td>Input Data</td></tr>
<tr>
<td>Input Data</td> <td>Input Data</td> <td>Input Data</td></tr>
</table>
Tabel yang dihasilkan akan seperti contoh berikut:
| Input Data | Input Data | Input Data |
| Input Data | Input Data | Input Data |
Nah, kalau kamu ingin agar salah satu baris tidak mengikuti jumlah kolom diatasnya, atau kamu ingin menggabungkan beberapa kolom, maka perintah diberikan ditambah seperti berikut:
<table border="1">
<tr>
<td align="center" colspan="3">Input Data</td></tr>
<tr>
<td>Input Data</td> <td>Input Data</td> <td>Input Data</td>
</tr>
</table>
Dengan perintah di atas hasilnya akan seperti tabel di bawah ini:
| Input Data | ||
| Input Data | Input Data | Input Data |
Untuk tulisan warna merah perlu kamu ganti dengan data yang kamu inginkan.
Untuk tulisan warna hijau atau border kamu bisa sesuaikan.
Untuk tulisan warna biru kamudapat menyesuaikan dengan banyak kolom yang akan digabungkan.
Selamat Mencoba!!!
0 komentar:
Posting Komentar